There are several reasons why you should optimize images for WordPress. It can help you use server storage efficiently, reduce bandwidth usage, and improve content delivery. But the most important reason is it can help increase your website conversions.
Swappie, a Finland-based startup, found that focusing on Google’s Core Web Vitals and optimizing images on their website increased mobile revenue by 42%. So if you don’t already, you should learn how to optimize images for WordPress.
Keep reading to learn:
- How Unoptimized Images Slow Down WordPress
- Benefits of WordPress Image Optimization
- How To Optimize Images for WordPress: 6 Simple Ways
- Best Image Size for WordPress
- Best WordPress Plugins To Optimize Images
- Final Thoughts: How To Optimize Images for WordPress & Speed Up Your Site
How Unoptimized Images Slow Down WordPress

Images convey emotions and information more efficiently than words. However, if you aren’t careful, they can also hurt your site speed and user experience (UX).
If you’re like the average WordPress user, you probably upload images on your site without optimization tools. That means you’re not only filling up your server with unnecessary data but also serving excess data to your site visitors.
Besides the file size, using incorrect resolutions, dimensions, and image formats also hurt page loading times.
Large image dimensions can lead to Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP) issues. They can also cause browsers to render images offscreen and make your website appear broken.
Benefits of WordPress Image Optimization
Before we learn how to optimize images for WordPress, let’s explore the benefits of optimized images.
It Improves Site Speed
When you reduce file size and compress your images, devices spend less time requesting and downloading data from your WordPress website. The net result will be a boost to your site speed.
It Helps Boost SEO
Optimizing images for the web helps eliminate CLS and LCP issues. As a result, you’ll see higher scores on PageSpeed insights and a corresponding increase in your organic search engine rankings.
It Enhances User Experience (UX)
Lastly, fast-loading WordPress websites also benefit user experience.
How To Optimize Images for WordPress: 6 Simple Ways
Ready to learn how to optimize images for WordPress? Here are six simple ways.
1. Choose the Right File Format
Selecting the correct image format is the first step to optimizing images in WordPress. Generally, most image files are either JPG, GIF, or PNG images.
The JPEG image format is better suited for raster images like photos of people and objects. If you need to upload a WordPress image containing graphics and illustrations, you can use an image file format like PNG. You don’t need a WordPress image optimizer for it.
2. Properly Size New Images
Besides image file formats, you need to resize images to match your website layout. You can use image-editing software like Adobe Photoshop and image optimization plugins for this.
For those on a budget, free online image optimization tools like resizeimage.net can help reduce the image size without sacrificing image quality.
But what can you do about the existing images in your WordPress media library? You can use a WordPress image optimization plugin.
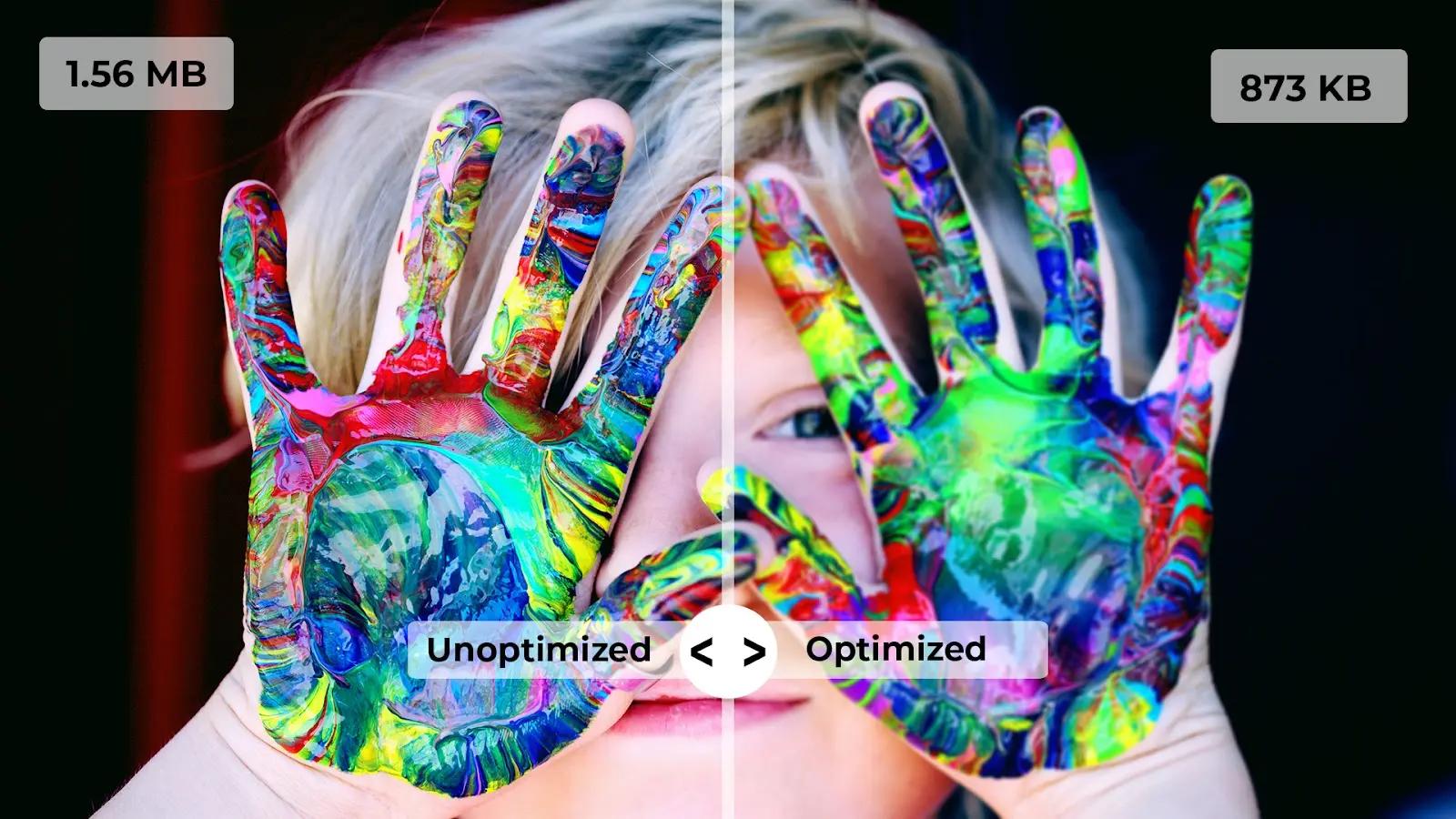
3. Compress Images

Compressing images is the best way to optimize images for the web without losing quality. You can optimize images in WordPress via compression using two methods — lossless compression or lossy compression.
Compressing your images using lossy compression removes data from the image and reduces file sizes. In contrast, lossless image compression retains all data and doesn’t affect the file size.
You can use image compression plugins such as WP Smush and ShortPixel Image Optimizer to bulk optimize images on your WordPress website.
4. Serve Images in Next-Gen Formats
Next-gen formats like AVIF and WebP compress images without compromising quality. They load faster in web browsers and consume less bandwidth.
Most compression plugins support WebP images instead of AVIF as it’s compatible with more browsers and offers better results with both lossy and lossless compression.
Popular optimization plugins for WordPress like EWWW Image Optimizer and WP Rocket offer WebP conversion.
5. Defer Offscreen Images
Suppose you want to avoid compressing images for WordPress. In that case, you can lazy load images. Lazy loading delays loading WordPress images below the fold and improves the site UX.
Since WordPress version 5.5, all WordPress sites support lazy loading by default. However, it’s best to use optimization plugins because lazy loading images above the fold, such as featured images, can cause LCP issues.
Image optimizer plugins let you exclude images from lazy loading.
6. Use a Content Delivery Network (CDN)
CDNs cache and serve static content like images through a network of servers distributed globally. Some CDNs even offer a WordPress plugin to optimize images and improve the delivery and distribution of cached content on their network.
Serving cached content through a CDN can reduce the load on your WordPress hosting and bandwidth usage. It’s no surprise that more than 27 million websites on the internet use a CDN.
Best Image Size for WordPress
The best image size for WordPress websites is 1200 x 675 pixels. These dimensions will support most device displays and WordPress themes without compromising image quality.
However, if you’re using a custom site width, make sure you resize your images before uploading to suit the maximum site width.
And don’t worry about making images responsive in WordPress for different devices. WordPress automatically resizes images into three additional sizes post upload:
- Thumbnail size (150 x 150 pixels)
- Medium size (300 x 300 pixels)
- Large size (1024 x 1024 pixels)
You can find these values in the WordPress admin under Settings > Media. You can specify image dimensions or use the default WordPress values.
Best WordPress Plugins To Optimize Images
If you’ve ever tried to optimize images for WordPress, you know how tedious it can be. A better way to do it is using image optimizer plugins.
Here are our top three optimizer plugins for WordPress.
1. EWWW Image Optimizer

EWWW is one of the best WordPress image optimizer plugins on the market. It’s a free image compression plugin that’s compatible with most themes and plugins for WordPress.
EWWW lets you configure the image compression level and supports automatic WebP conversions.
2. WP Smush

Smush is a well-rounded caching and compression plugin that can do it all — well, almost. It acts as a caching plugin, optimization tool, and lazy loading plugin.
The only downside to Smush is that WebP support is only offered to Pro users.
3. ShortPixel Image Optimizer

ShortPixel Image Optimizer is a freemium plugin for WordPress that is perfect for compressing images. It lets you remove EXIF data from images and automatically detects and converts PNG to JPG when appropriate to reduce the file size.
The downside with ShortPixel is that you only get 100 free credits per month. If you have a large WordPress website, you will need to purchase image credits separately.
Final Thoughts: How To Optimize Images for WordPress & Speed Up Your Site
We hope our guide explaining how to optimize images for WordPress helps you improve your site load time and UX. Images are only one of several factors that influence WordPress performance.
The most important factor is your WordPress host. Managed WordPress hosting from Nexcess includes a CDN, image compression, and lazy loading out of the box, so images don’t bottleneck your site performance.
Check out fully managed WordPress hosting from Nexcess to get started today.

