Using a Content Delivery Network (CDN) will allow site images and assets (JSS and CSS) to be served from the CDN Point of Presence nearest to the customer. This will improve load times for your site. Managed WordPress and Managed WooCommerce sites plans include the Nexcess CDN.
Many businesspeople wonder How Does a CDN Work to Speed Up Your Ecommerce Site? but they will discover that the reasons are remarkably straightforward. Review the content, resources, and links in this article to learn more about those reasons in full detail.
Step 1: Enable Nexcess CDN
Log in to your Nexcess portal for your site. Select the Plan Dashboard for the correct site.

Go to the Performance tab in the portal.
Click on the Configure CDN on Your Site and follow the steps to enable the CDN for your site.




Step 2: Configure Swift Performance
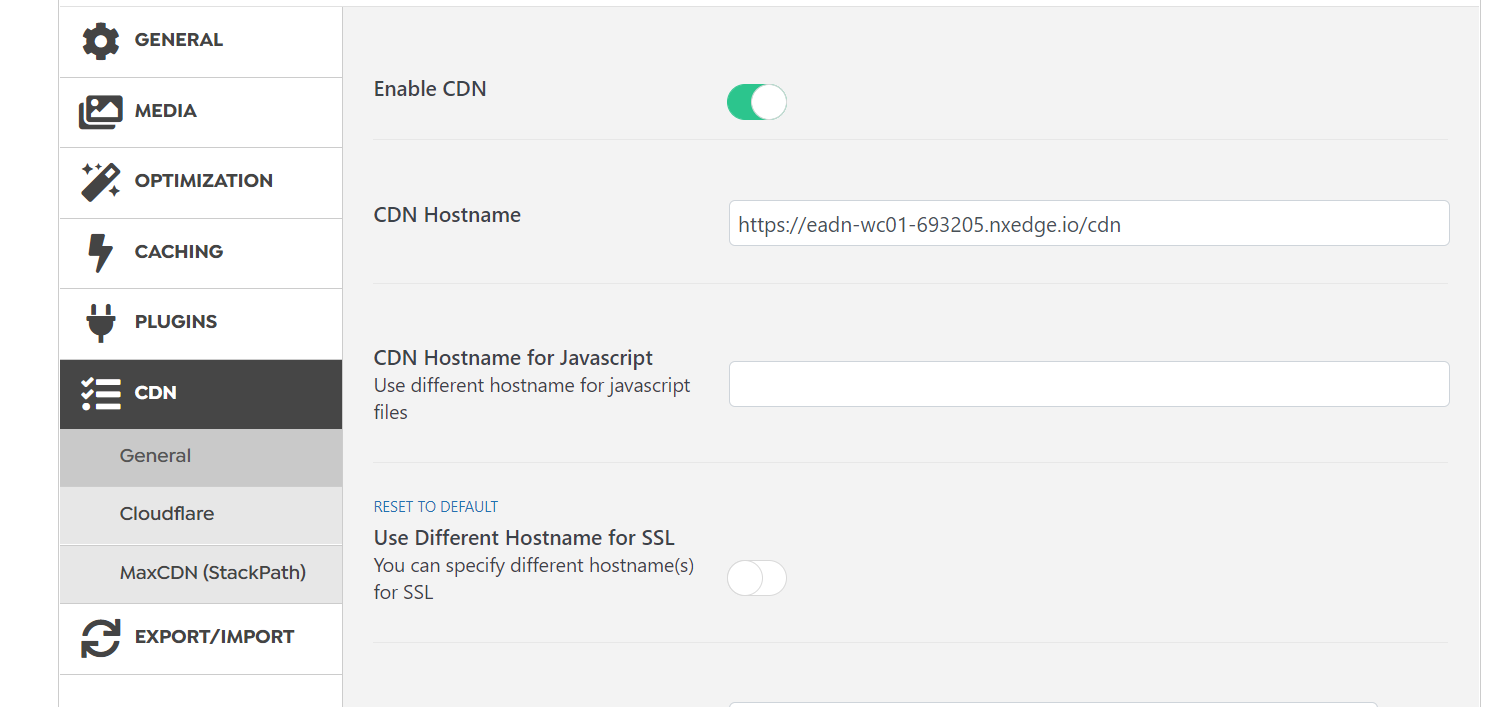
From your WordPress admin panel, select Tools > Swift Performance Settings > CDN.
Go to the CDN section in Swift Performance you will need to toggle on the CDN.

In the CDN Hostname field type your origin CDN URL. For example, https://eadn-wc02-876771.nxedge.io/cdn.

You can set file types that are excluded from the Nexcess CDN CDN section of the Swift Performance plugin.

Click Save Changes.
Since you are already using Swift Performance you can get some extra performance gains for site users making sure prefetch DNS is enabled . Go to Tools > Swift Performance Settings > Caching.

When you are testing the site using the Nexcess CDN using GTmetrix or WebPageTest it should be tested from multiple continents, if you're testing from a geographical region close to the origin server, the performance benefit will not be as apparent as it would to a test done in a different region.
If you do need to purge the content being stored in the Nexcess CDN you can purge the CDN directly from the portal in the performance tab.
 For 24-hour assistance any day of the year, contact our support team by email or through your Client Portal.
For 24-hour assistance any day of the year, contact our support team by email or through your Client Portal.



