Trends in web design change all the time. Making sure you have a modern website design is essential.
Your website is often the first impression customers have of your company or brand. You need to make sure your site reflects your brand’s quality and professionalism, while also infusing ecommerce website best practices. After all, you wouldn’t walk into a business meeting or job interview rocking a fantastic pair of JNCO wide-leg jeans. Trends change in fashion. The same is true for trends in web design.
If you’re wondering how to design a website for your business or how to build an ecommerce website, you need to follow some basic web design fundamentals.
Web design fundamentals include:
- Design for all screen sizes, especially mobile.
- Pick fonts and colors that match the look of your brand.
- Plan and create compelling content.
- Use interesting and original imagery.
Beyond the basics, you’ll want to add special flourishes. Incorporating some of the following design trends will give your site a modern and polished look.

Modern website design trends for 2024 include:
2. Neumorphism
5. 3D colors
6. Minimalism
9. Merging illustrations and photos
10. Accessibility
11. Virtual reality
12. White space
13. Chatbots
We’ll outline and explain each of these trends below.
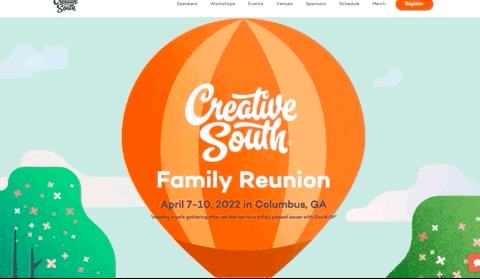
1. Parallax Animation
Parallax animation gives websites a sophisticated look and is popular in new website designs.
Parallax animation works by separating background and foreground elements. The images closer to the viewer, the foreground, move faster than those further away in the background. This effect occurs when users start scrolling down a page, and the background images change at a slower rate. It makes the foreground images appear as if they’re floating on top of the background, providing a sense of depth.
Parallax animation is a great option when trying to figure out how to create a homepage. The visual interest engages the viewer and entices them into scrolling deeper into your website.

The parallax animation creates a layered effect and the illusion that the air balloon is taking flight.
2. Neumorphism
Neumorphism is a trend in modern web design that moves away from the popular flat design of the last few years. Neumorphism focuses on minimalist but realistic design of user interfaces. In flat design, UI elements float in space, casting shadows on the things below them. In designs using the Neumorphism trend, the UI elements extrude from the background images. The look is similar to paper embossing or debossing.
Subtle shadows and gradients combine to create a trendy look. Neumorphism offers a fresh and sharp look for websites in 2024.

Notice in this example of a Neumorphism set of UI elements how the elements appear to be the same material as the background.
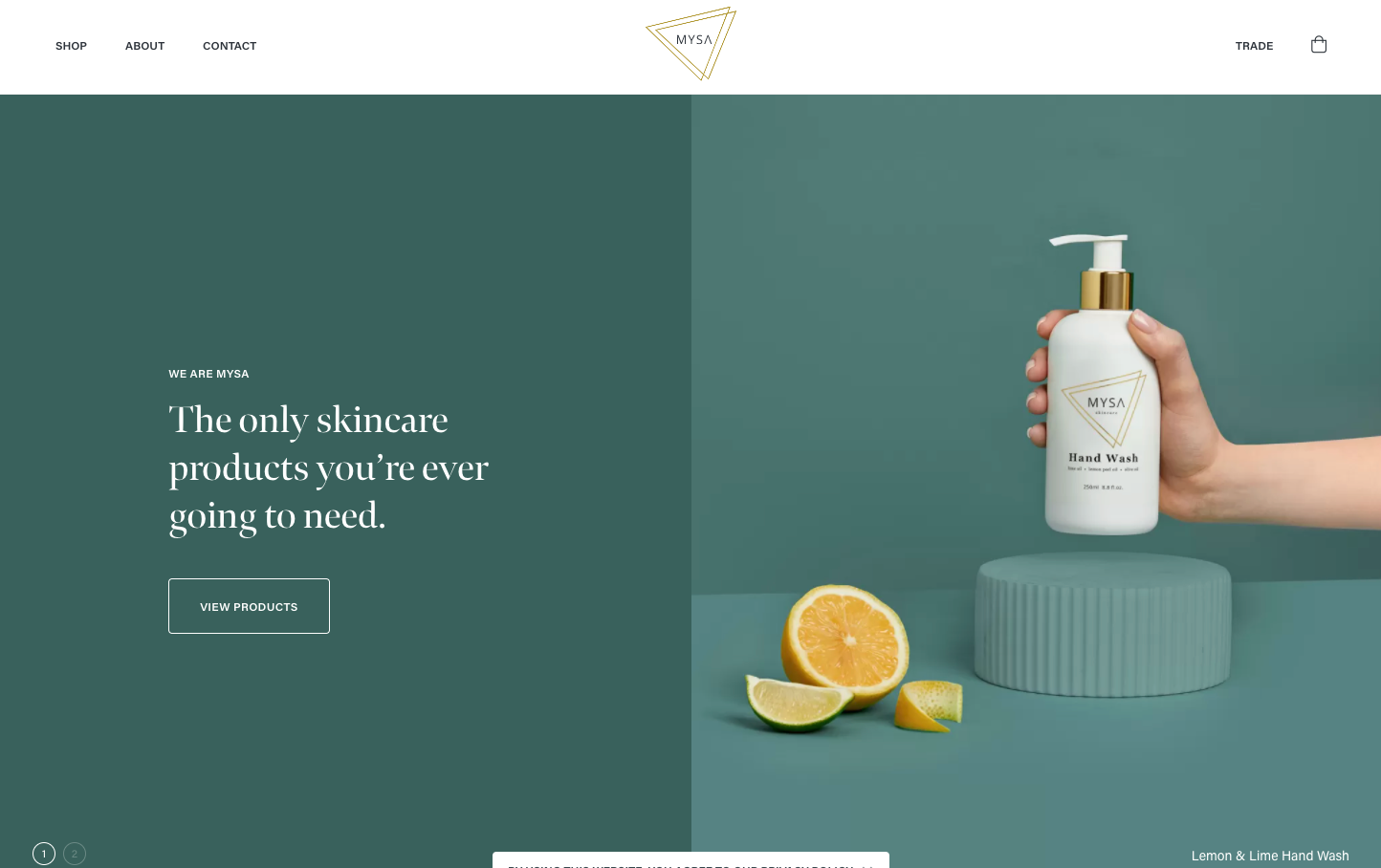
3. Comfortable Colors
For the last several years, trends in web design have focused on bright, high-contrast designs. In 2024, designers will shift to more of the middle ground between extreme light and dark. Softer color pallets offer a break to the eyes from the bright white of typical website designs. Comfortable color schemes utilize warm and natural greens and brown or light pinks and pastel blues.

The golds and greens in this design showcase a comfortable color scheme.
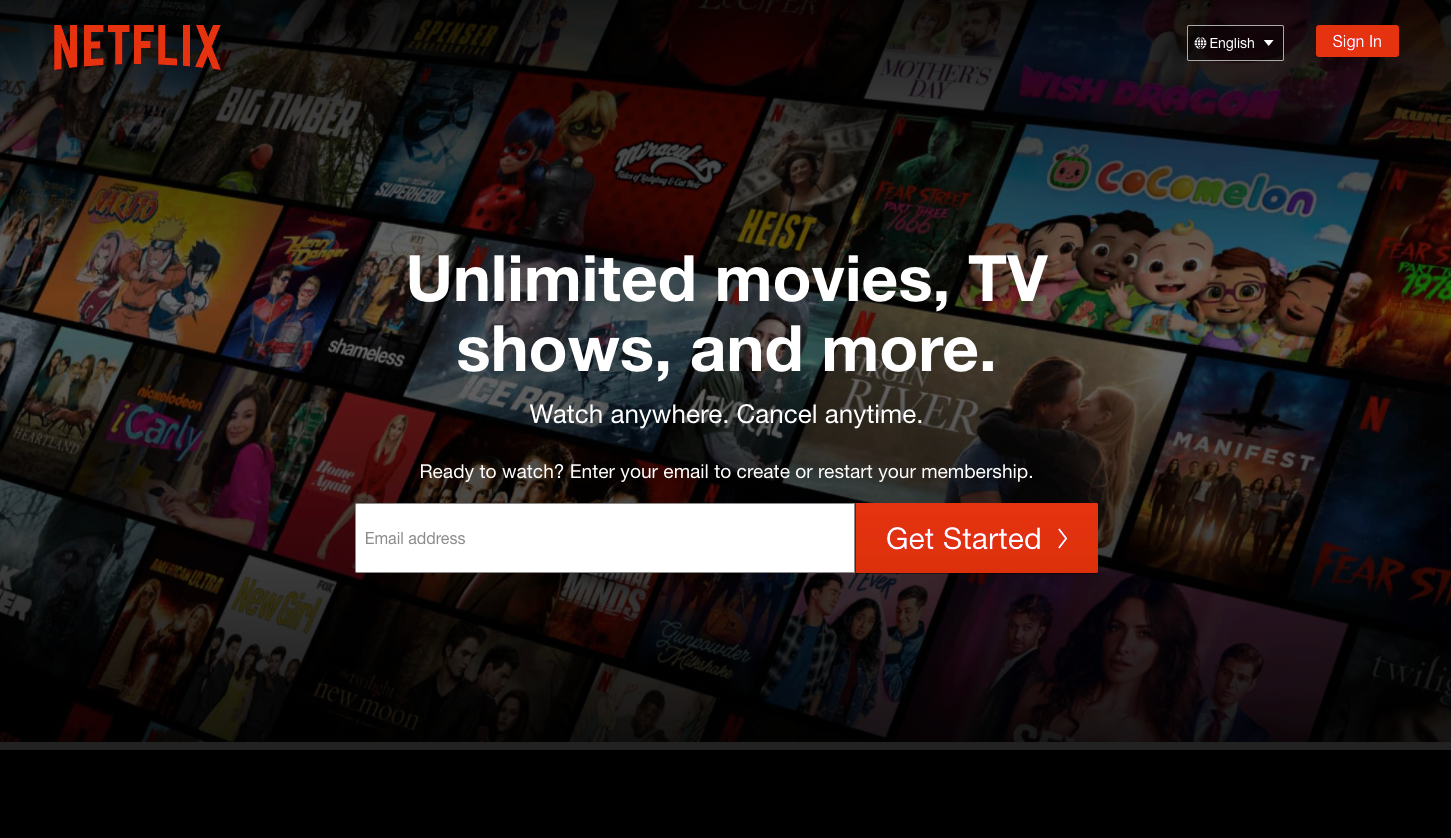
4. Dark Mode and Low Light UX
Another modern web design trend is dark mode and low light UX. This trend gravitates away from the traditional white and bright designs of the past few years.
Many mobile and desktop operating systems added dark mode options, so users could optimize their screens for viewing in low-light environments. The trend is moving into website designs, especially for web-based products like streaming services that people will most likely view in low-light environments. For example, Netflix has a black background because a white and bright interface would be blinding in a dark room.

The use of dark modes in design can reduce eye strain. It is common on websites and applications consumed in low-light environments.
5. 3D Colors
A slight gradient and shading can go a long way. Using shades to create depth on backgrounds and images helps these elements jump off the page. If you were trying to paint a picture of an apple, you wouldn’t use only one shade of red. The apple would look flat and unrealistic. You’d mix different shades of red to give the illusion of the curves of the apple.

The gradient in the background image creates a sense of depth as if the screen has different physical layers.
6. Minimalism
Minimalism is a classic yet trendy approach to web design that remains popular.
The minimalist design aesthetic combines beauty and function. Every design choice from images and fonts serves a purpose. The goal is to trim out any extraneous design flourishes until you’re left with the essentials.
Common characteristics of minimalism in modern web design include:
- User-friendly and intuitive navigation.
- Simplified color schemes of three or fewer colors.
- Creative and bold use of typography as a design element.
- Avoiding the use of overly animated transitions.
- Simple, flat backgrounds instead of heavily textured backgrounds.
Minimalism is a common design choice for a one-page website because the clean aesthetic matches the brevity of the content.

Nike’s extensive clean monochromatic color scheme and simple UI exemplify minimalist design.
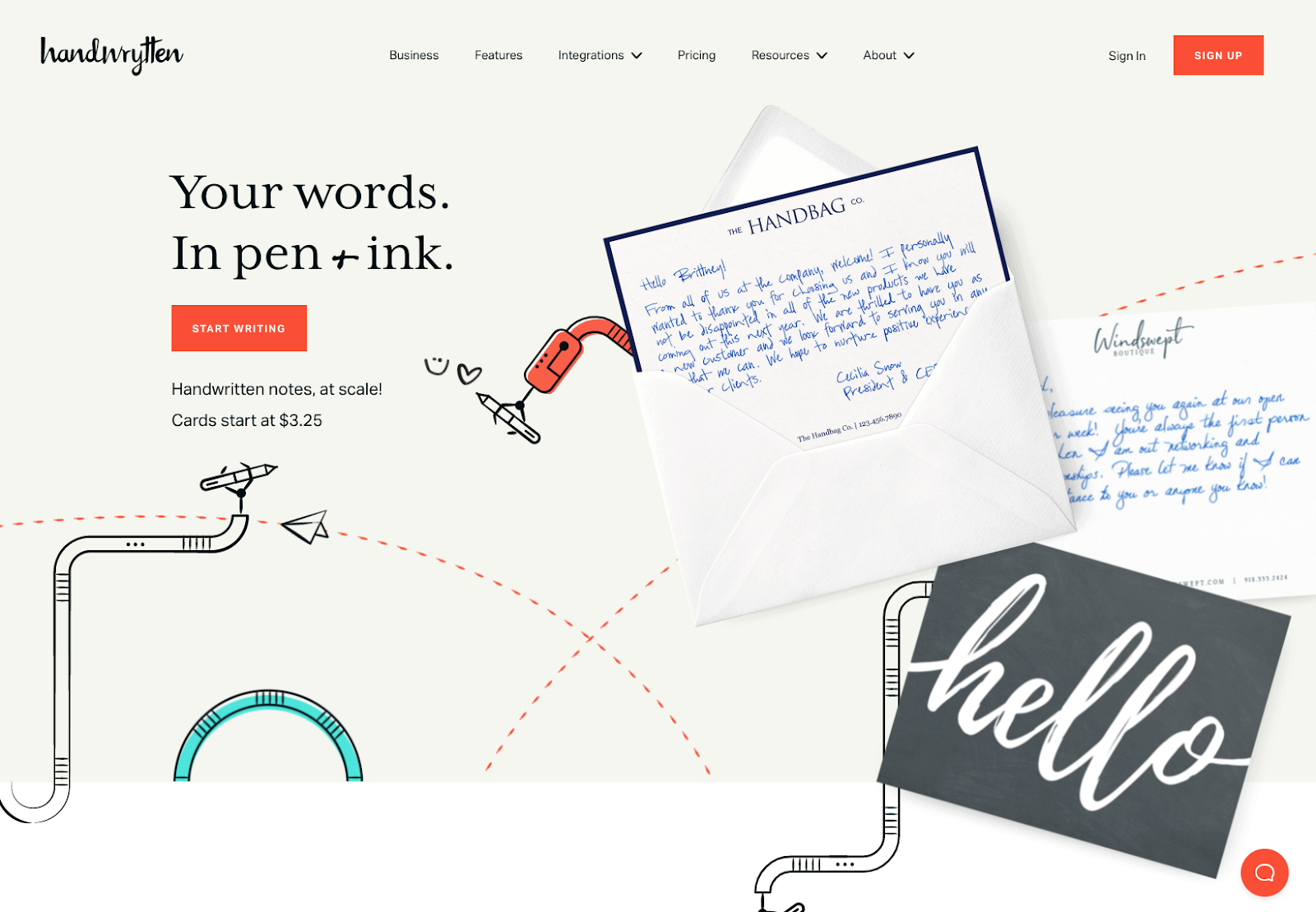
7. Hand-Drawn Elements
Hand-drawn elements add visual interest to web design while also making them more unique. Stock photography is often too generic. People can tell the photos are not authentic. Introducing hand-drawn elements to your web designs helps distinguish your site and brand. Hand-drawing is a skill utilized by graphic artists and designers, evoking creativity and inspiration. Drawings are often used by creative professionals or agencies, but you might even see them on top ecommerce sites.
Drawings and sketches can explain complex concepts and processes, such as how to make a product.

The use of hand-drawn style imagery explains a process while giving off a creative vibe.
8. Illustrations
Similar to hand-drawn sketches, illustrations are another popular web design trend. Illustrations have a more modern and crisp look than imagery in the hand-drawn style. In both cases, the goal is to avoid the use of stock photography. Stock images can easily make your website look exactly like your competitors or any other website. It’s hard to stand out when the imagery of your site isn’t unique. Using illustrations in place of photos allows you to customize your imagery to fit your brand better. Even if you use stock illustrations instead of paying to have custom images made, you can recolor the images to match your brand’s color palette.

The use of illustrations gives this page a unique look.
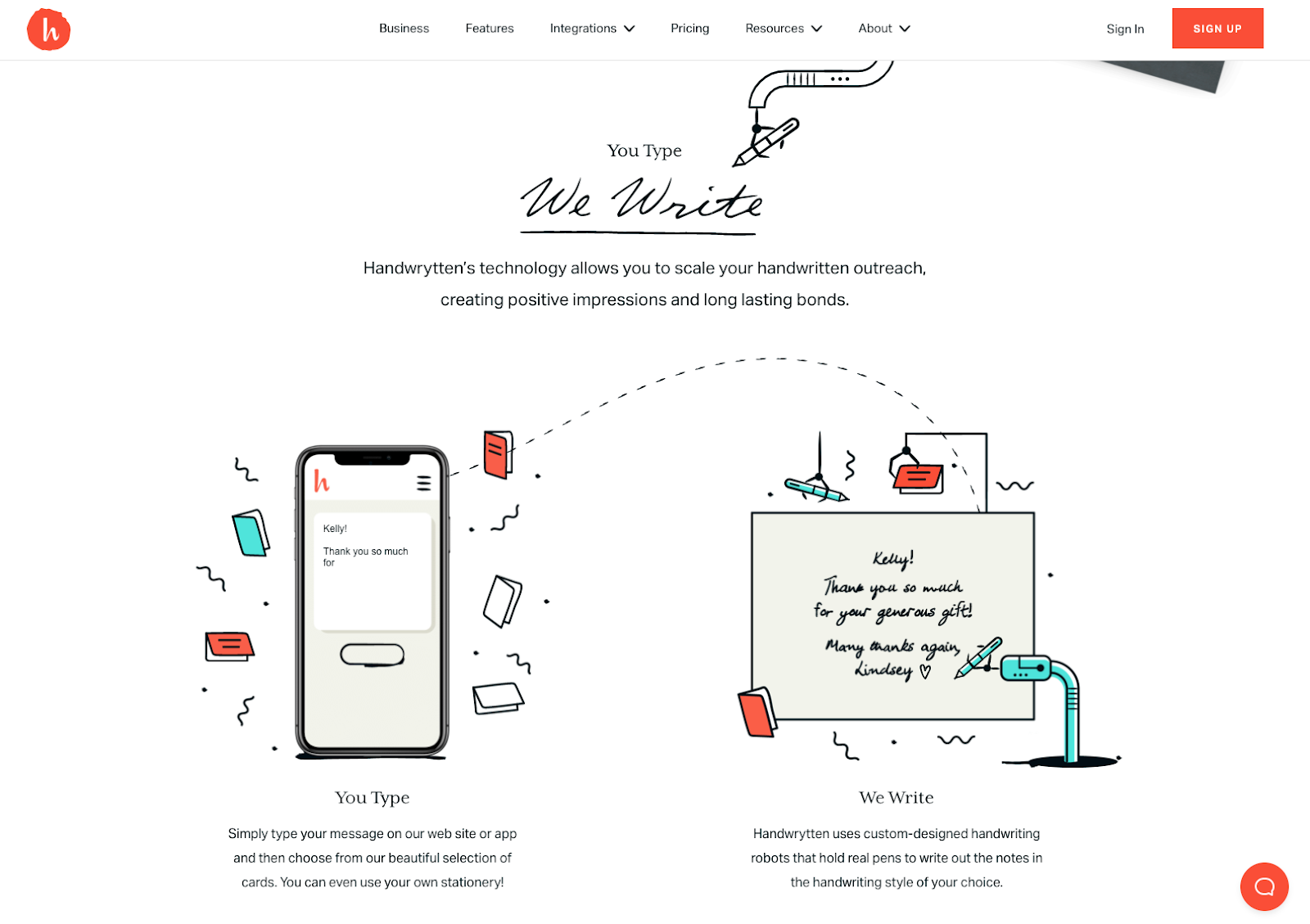
9. Merging Illustrations and Photos
Another imagery trend is to create hybrid images featuring illustration elements with actual photos. This technique is perfect for homepage hero sections as it offers a unique perspective and is incredibly eye-catching. The method is excellent for pointing out specific product features because you can use the illustration elements to highlight features and benefits.

The use of hand-drawn style imagery combined with real-life product photos makes this homepage design pop.
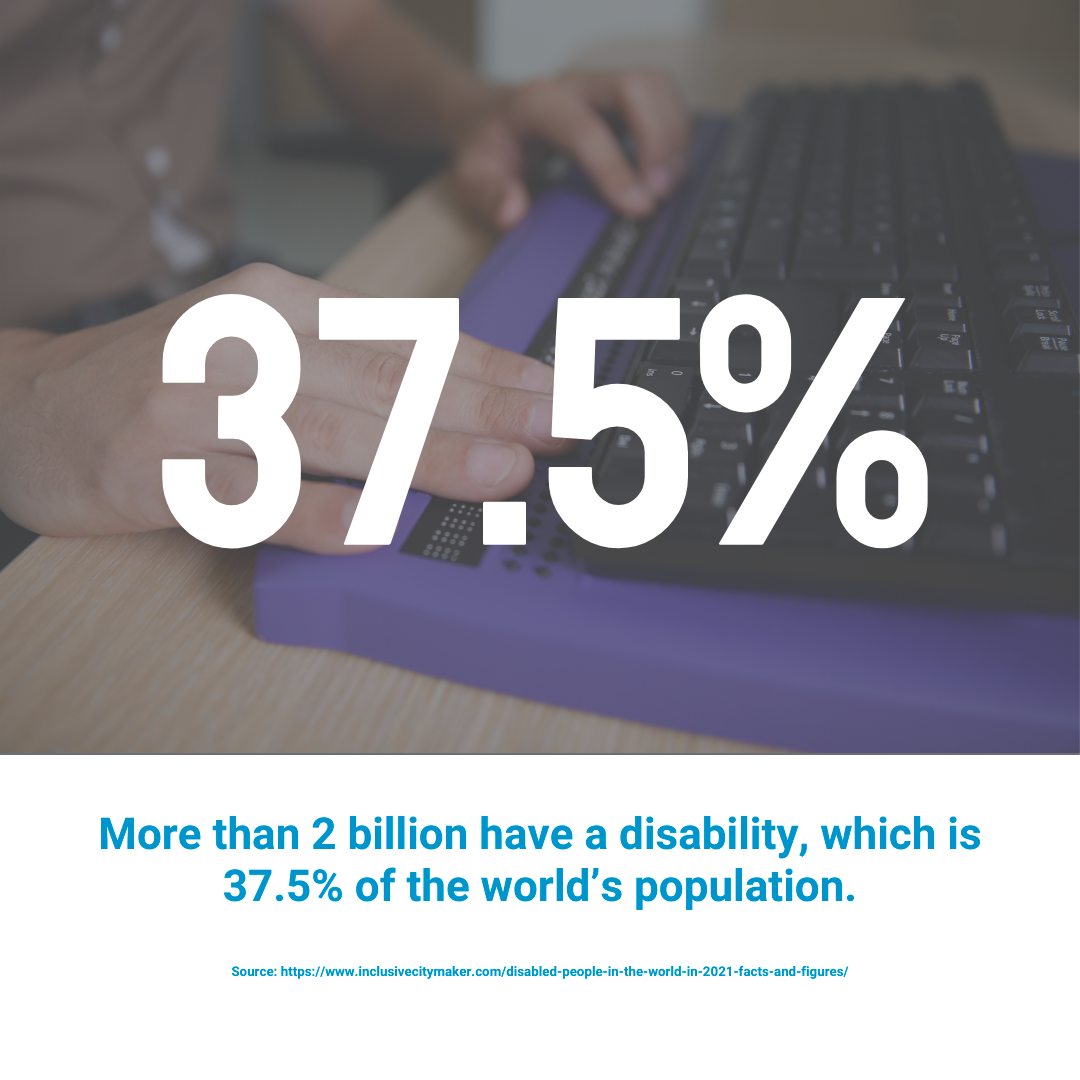
10. Accessibility
Accessibility in web design is about making sure everyone can access and use your website. While accessibility makes the list of trends for 2024, it’s been around and is here to stay. It’s simply something web designers discuss more now than they have in the past.
Disabilities affecting access to websites include:
- auditory
- cognitive
- neurological
- physical
- speech
- visual
About one-third of the world’s population has one or more of these disabilities, making it crucial for web designs to think about accessibility when creating a website.
In addition to making websites more accessible to the public, many accessibility features have the added benefit of improving a site’s search engine optimization. For example, adding functional alt tags for images allows visually impaired visitors to get a description of the images while also helping search engines process the content of your image.
Other ways to incorporate accessibility into modern web design include:
- Using suitable color contrast between backgrounds and text to improve readability.
- Adding labels with instructions to form fields instead of placeholder text.
- Focus indicators for when people are using keyboard navigation.

11. Virtual Reality
Virtual reality is one of the hottest new ecommerce trends. More people are shopping online than ever before, but for some items, especially furniture, it’s hard to tell what the thing will look like in person. Will it fit in my room? Will it match my other furniture? Virtual reality solves this problem by giving people a virtual preview of what an item would look like in their space.

Amazon includes a virtual reality “view in your room” feature to see how an item would look. Source: Amazon App
The virtual reality trend isn’t limited to furniture. Clothing and accessories retailers are even incorporating virtual try-on experiences into their web designs. For example, Warby Parker has a virtual try-on feature for people to try different glasses frames.
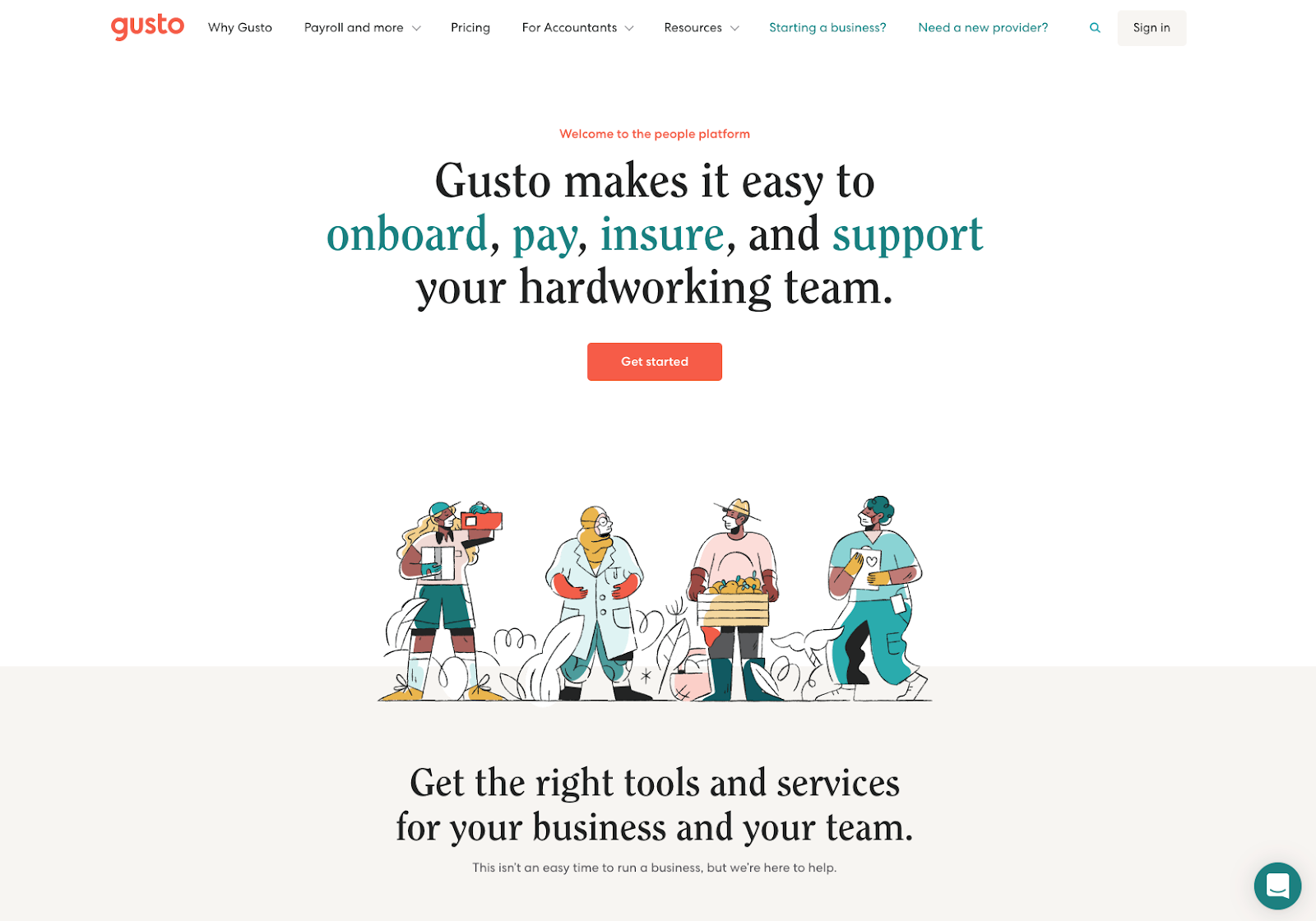
12. White Space
White space continues to be a top web design trend. White space is a bit of a misnomer because the space doesn’t have to be white. The design concept refers to leaving blank space around design elements. So the “whitespace” is typically the background color of your site.
White space is beneficial in design because it helps the website feel less cluttered and overwhelming. White space can also help draw viewers’ attention to a particular element.

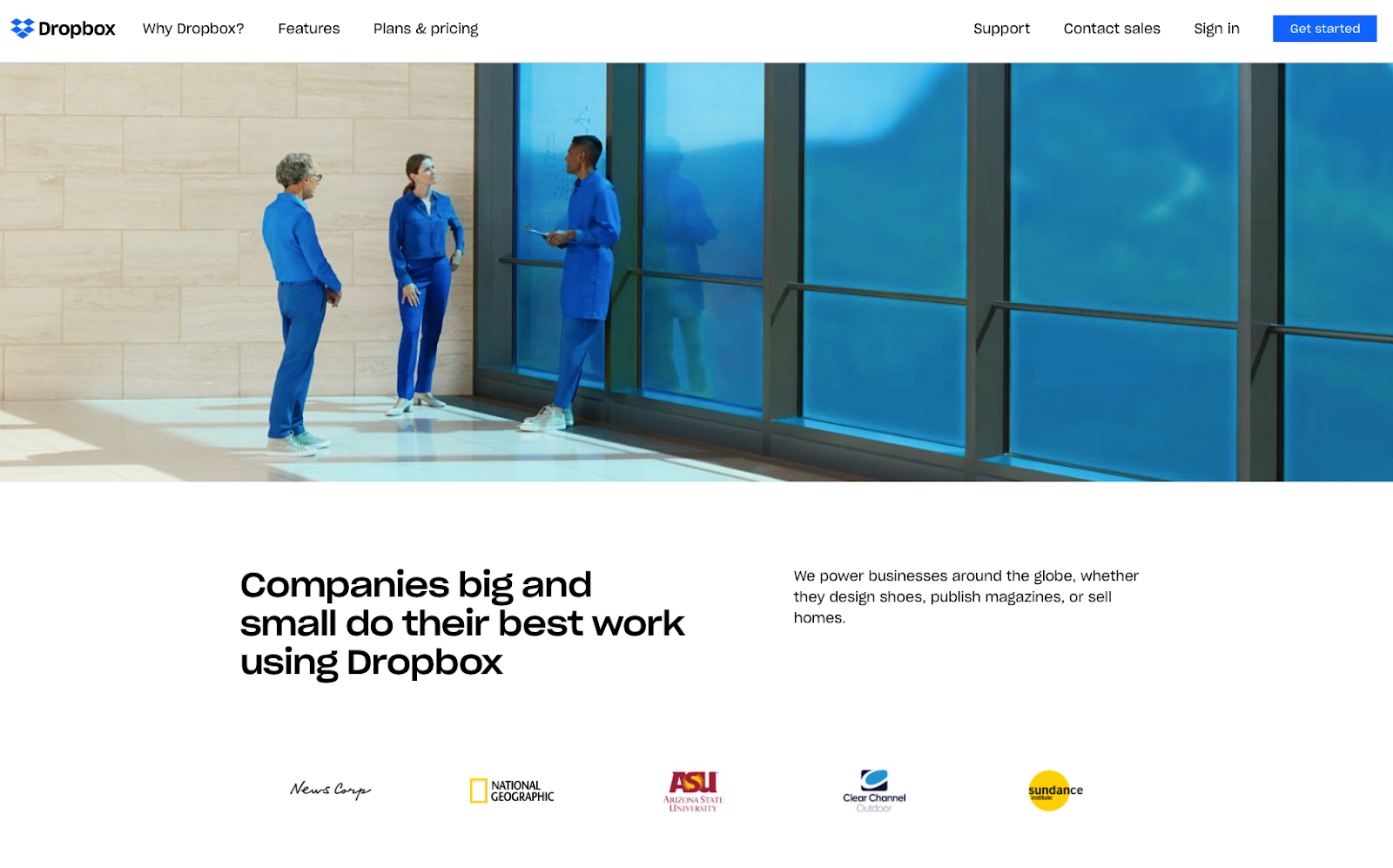
The use of whitespace on this page draws your attention to the main headline.
13. Chatbots
Chatbots are increasingly common in web designs. Chatbots increase website conversions by offering a quick answer to visitors’ questions and adding a way to collect information.
The conversational nature of chatbots makes it easy for visitors to ask questions about finding products or making returns, for example. You can program your chatbot to answer your most frequently asked questions. If a visitor asks a question the bot can’t answer, it will connect them with a live agent or collect the visitor’s contact information so someone can follow up to answer the question. Anything that makes sites easier to navigate and visitors more likely to convert is a design trend worth considering.
Benefits of using a chatbot include:
- Increased customer engagement
- Better customer service
- High conversion rates
- More channels for lead generation
- Decreased support costs
14. Video as a Design Element
Video is exploding in popularity in 2024. Video plays a central role in all social media, especially on newer platforms like TikTok. As people watch more videos in their social feeds, the trend bleeds into web design. Video backgrounds give websites a modern, cutting-edge feel. Explanatory videos help people understand a company or product better. Quality content is the backbone of good design. Your web designs should plan for text, image, and video content to create the best experience.

Video adds a creative and attention-grabbing element to this homepage design.
Creating Modern Website Design
The most important of our web design tips is to keep it simple. Don’t try to incorporate every trend on this list. You’ll end up with a busy and cluttered website. Look for some homepage examples you like. See which trends are popular on those websites or others in your industry. Pick a couple of trends to incorporate into your design.
For more help incorporating modern web design for your ecommerce store, consider using Nexcess’s website design services. The builder makes creating a well-designed site simple, so you don’t have to rely on the skills of a designer or developer.
If you’re looking for more control over your website design, consider one of our managed WordPress hosting plans. Each plan includes:
- Premium tools including Visual Compare, Solid Security Pro, Solid Central, TinyPNG, and Qubely Pro.
- Image compression to lower browser load times.
- A built-in Edge CDN powered by Cloudflare with over 280 locations and advanced caching for ultra-fast loading.
- No overage fees, traffic limits, or metered pageviews.
- Always-on security monitoring & support from WordPress experts 24/7/365.

