At $2.2 trillion, mobile ecommerce sales account for 60 percent of worldwide online transactions in 2023, and pundits expect it to climb to 62 percent by 2027. So mobile ecommerce is a necessity for businesses that want to stay ahead of the competition.
Your Magento theme determines your store’s appearance on both mobile and desktop devices. Hence, if you want to optimize your ecommerce store for mobile devices, it’s important to choose a mobile-responsive theme.
A mobile-responsive Magento theme sets your store up for success as more shoppers complete their purchases using smartphones. That’s why we hand-picked the best Magento mobile themes to take out the guesswork and help you choose what’s right for your store.
Here’s what we’ll cover:
- Why Magento mobile themes are essential for your business
- Factors to consider when choosing a Magento mobile theme
- Best Magento mobile themes
- How to add a mobile theme to Magento
- Final thoughts: Guide to the best Magento mobile themes for ecommerce stores
Why Magento mobile themes are essential for your business
The Magento mobile theme you choose has a significant impact on the success of your ecommerce store. Consider key reasons why it’s essential for your business:
- Mobile traffic: Most online buyers shop via mobile devices. A Magento mobile theme helps you optimize your website for this growing segment of ecommerce shoppers.
- User experience (UX): With a Magento mobile theme, your website adjusts automatically to fit small screens, which enhances customer satisfaction and increases conversion rates.
- Faster loading speed: Magento mobile themes reduce the amount of data transmitted to mobile devices, helping your website load faster.
- Brand perception: Good mobile shopping experiences equal a positive brand image, giving you an edge over competitors.
- SEO benefits: Search engines (e.g., Google) prioritize websites optimized for mobile devices. Magento mobile themes are SEO-friendly and improve your ranking opportunities, directing organic traffic to your ecommerce website.
You might be wondering how to choose the best theme for your ecommerce website. The following section provides the answers.
Factors to consider when choosing a Magento mobile theme
Picking a Magento theme can be overwhelming. To cut to the chase, here are key factors to consider:
- Budget: Each theme comes with different pricing and functionalities. Select a theme that falls within your budget and meets your unique business needs.
- Compatibility: Ensure the Magento mobile theme you choose supports your Magento version. The theme must also feature cross-browser compatibility for convenience.
- Usability: With easy menu access, touch-friendly elements, and an uncluttered layout, the ideal Magento mobile theme is intuitive and easy to use.
- Customization: Choose a theme that offers brand-friendly customization options and helps you stand out from the competition. The ideal theme allows you to customize design elements, including color, font, and layout.
- Support and documentation: Before applying any theme, ensure it offers reliable support so you can always get help if you encounter any issues.
Wondering what top-rated themes tick these boxes? We’ve hand-picked the best Magento themes based on user feedback.
Best Magento mobile themes
Regardless of the Magento version you use — Open Source, Adobe On-Premise, or Magento Cloud — the Magento mobile themes on this list will address your needs. Let’s explore their features, prices, and use cases.

Market is a multi-purpose Magento mobile theme that supports Magento 2 and Magento 1.9 stores. It’s compatible with top browsers, including Chrome, IE10, IE11, Safari, Firefox, and Opera.
This fully customizable theme is suitable for various ecommerce businesses, from multi-vendor marketplaces to single-product stores.
Key features:
- Over 38 homepage demos.
- Multiple store customization options.
- Custom design for carts and wishlists.
- Ajax search and layered navigation.
- Pre-designed contact, about, login, and blog pages.
- One-click data importation.
- Multi-language support.
Best Magento mobile theme for: Multi-category stores with multiple products and stores.
Price: Plans start at $129 with six-month support and updates. Extended support costs $42.75 per year.
Porto

Porto is a Magento mobile theme trusted by over 20,000 companies. It’s compatible with modern Magento versions and all major browsers, including Chrome, Firefox, Safari, and Opera.
This mobile theme offers fast performance, wide-ranging Magento extensions compatibility, and advanced customization options to help your store stand out.
Key features:
- Multiple store layout options.
- Over 25 demo homepage layouts.
- Mix and match features across demos.
- Unlimited theme skin and color customization.
- Multi-language support.
- Multiple headers and menu options.
Best Magento mobile theme for: Magento Enterprise, low-level servers, and shared hosting.
Price: Plans start at $129 plus six-month support and updates. Extended support costs $42.75 for 12 months.
Claue

Claue is a multi-column Magento mobile theme for Magento 2.2 and newer versions. It’s compatible with browsers like Chrome, Firefox, Safari, Edge, and Opera.
This Magento mobile theme is a front-end page builder that lets you view your ecommerce store like a shopper. Claue’s drag-and-drop elements, prebuilt blocks, and page templates allow you to fully customize your store.
Key features:
- Over 32 homepage layouts.
- Prebuilt store locator layouts, blog, about, and shop pages.
- Social media and slideshow widgets.
- Inbuilt extensions like Shop by Brand, Mega Menu, and Daily Deals.
- Ajax layered navigation.
- Ajax shopping cart.
Best Magento mobile theme for: Front-end page building.
Price: Plans start at $99 plus six-month support and updates. Extended support costs $31.50 for 12 months.
Athlete2

Athlete2 is one of the best Magento 2 mobile themes with an equally popular Magento 1 theme. This Magento mobile theme is compatible with Bootstrap 4.0 and all the leading browsers.
With its mobile-responsive design, Athlete2 offers full customization control with hundreds of design options. You can add different carousels, grids, and layouts to your product pages.
Key features:
- Customizable shop layouts.
- Product quick view.
- Ajax add-to-cart.
- Premade login, checkout, and thank you pages.
- Unlimited product tabs.
- Lazy load carousels.
Best Magento mobile theme for: Shop layout customization options.
Price: Plans start at $99 plus six-month support and updates. Extended support costs $31.50 for 12 months.
Infinit

Infinit is a Magento mobile theme compatible with leading browsers. It’s compatible with Magento 1.9 and Magento 2 websites and supports up to 24 column splits.
This mobile-responsive theme enables customers to add images to reviews. It’s designed for stores with a highly visual customer base. You can customize colors, fonts, and page layouts to achieve a branded look for your store.
Key features:
- Page builder with over 100 elements.
- Over 20 demo website design layouts.
- Product quick view.
- Ajax layered navigation.
- Visual page builder.
- Right-to-left (RTL) layout.
Best Magento mobile theme for: Review optimization with images.
Price: Plans start at $129 plus six-month support and updates. Extended support costs $42.75 for 12 months.
Fastest

Fastest is a multi-column Magento mobile theme compatible with Magento 1.9 and Magento 2 stores. It works on all major browsers except Opera and IE10.
This Magento mobile theme offers a general data protection regulation (GDPR) configuration feature that enables your Magento store to auto-comply with European data laws. Its shipping cost calculator enables customers to know the total cost of purchase before making payments.
Key features:
- Over 20 homepage layouts.
- Ajax multi-select layered navigation.
- Google accelerated mobile pages (AMP) support for website speed.
- Premade about, contact, and account subpages.
- One-click checkouts.
- Drag-and-drop mega menu builder.
- Product search extension.
Best Magento mobile theme for: Store owners in Europe and GDPR countries.
Price: Plans start at $129 plus six-month support and updates. Extended support costs $42.75 for 12 months.
Supro

Supro is a multi-column Magento 2 mobile theme that supports all popular browsers. It offers a right-to-left layout for languages such as Hebrew and Arabic.
This Magento mobile theme allows you to display product variations using swatches. You can also customize your theme settings, access multiple header style options, and apply any of Supro’s 18 demo layouts.
Key features:
- Ajax fly cart.
- Drag-and-drop page builder.
- Over 36 theme customization elements and options.
- Ajax layered navigation.
- Product search by keyword or SKU.
- Google fonts and custom fonts.
Best Magento mobile theme for: Generating product swatches.
Price: Plans start at $89 plus six-month support and updates. Extended support costs $27.75 for 12 months.
Electro

Electro is a premium Magento theme compatible with all major browsers. This theme supports stores running on Magento 1.7, 1.8, and 1.9 and those running on the latest Magento 2.
Electro offers fewer homepage demos and only eight homepage layout options, but it closes the gap by providing tens of design layouts, elements, and extensions.
Key features:
- Sticky cart.
- Ajax add-to-cart.
- Ajax layered navigation.
- RTL layout.
- Multiple store customization options.
- Customizable admin settings.
Best Magento mobile theme for: Magento versions and browser compatibility.
Price: Plans start at $129 plus six-month support and updates. Extended support costs $42.75 for 12 months.
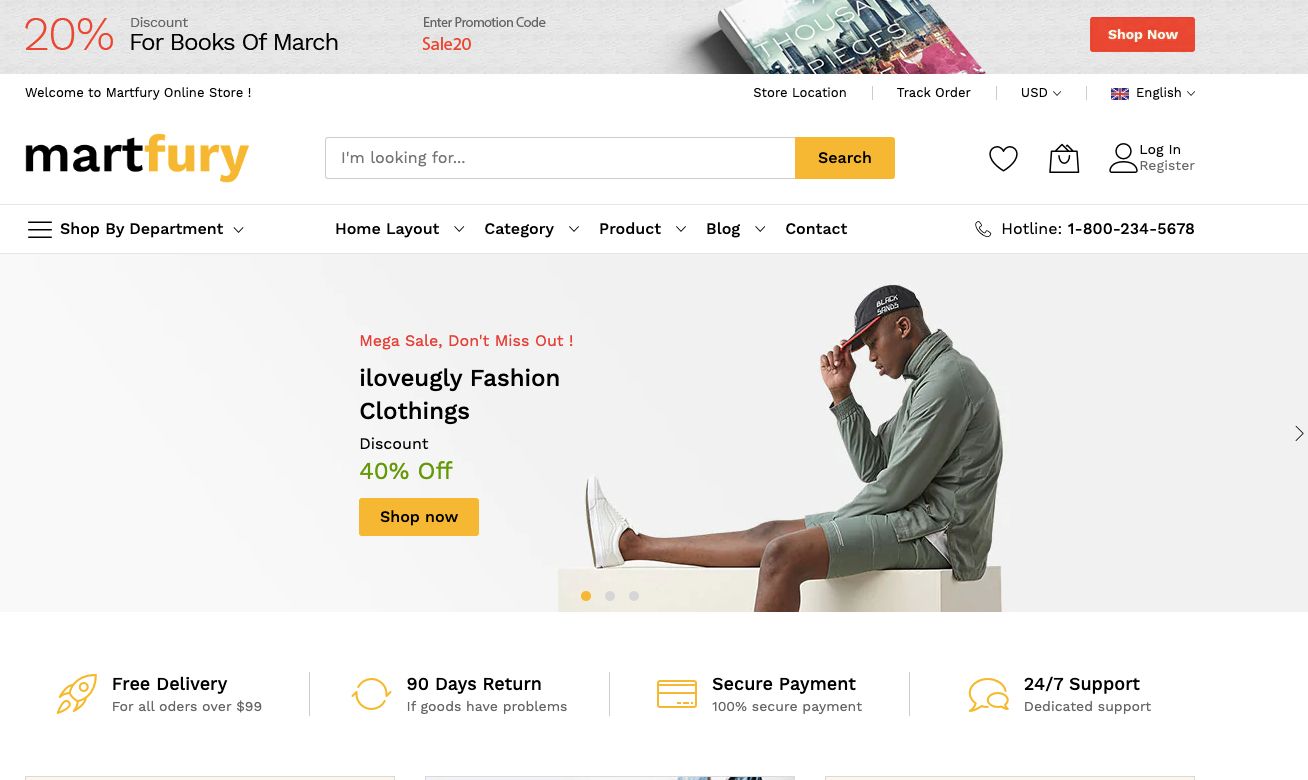
Martfury

Martfury is a responsive Magento theme for Magento 2 stores. It’s compatible with Chrome, IE10, and other popular browsers. It lets you create templates and reuse elements on layouts.
The theme offers only eight demo website layouts. However, its array of customization options lets you create unique layouts and apply brand-appropriate designs to your store. It also offers unlimited color options to choose from.
Key features:
- Sticky header.
- Multi-select layered navigation.
- Ajax extensions like search, filter, wishlist, and infinite scroll.
- Product widgets for discounts, bestsellers, and new.
- RTL language layout.
Best Magento mobile theme for: Search navigation.
Price: Plans start at $129 plus six-month support and updates. Extended support costs $42.75 for 12 months.
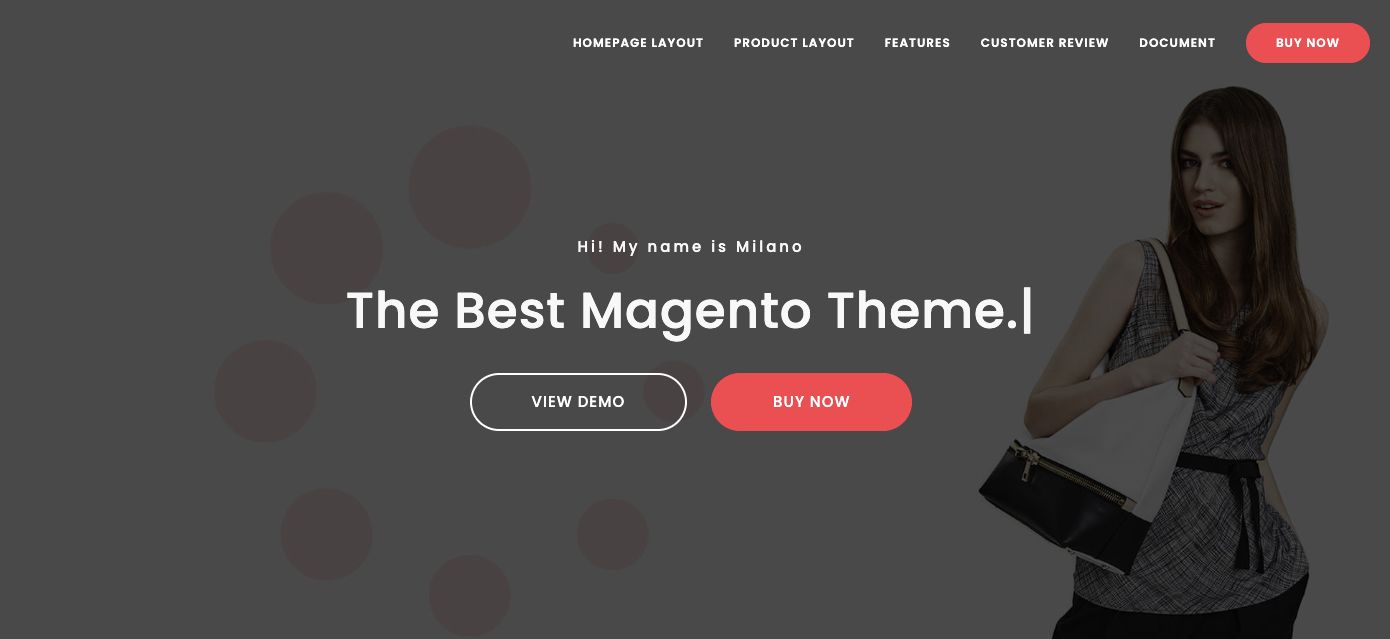
Milano

Milano supports all major browsers, including Firefox, Chrome, Safari, IE9, and IE10. This means online shoppers can access your store regardless of the browsers they use.
This Magento mobile theme is compatible with Magento 1.7 to 1.9 and also works with the latest Magento 2 versions. Milano also supports Magento multi-stores, helping you personalize the shopping experience for each buyer.
Key features:
- Over 20 homepage layouts and nine store demos.
- Product widgets for bestsellers, sales, new, and featured.
- Ajax cart and wishlist.
- Custom Google fonts.
Best Magento mobile theme for: Online store owners who need a backward-compatible mobile theme.
Price: Plans start at $90 plus six-month support and updates. Extended support costs $28.13 for 12 months.
How to add a mobile theme to Magento
First, set your Magento application to developer mode from the Magento command line interface (CLI). Next, follow this tutorial to set up the best Magento mobile theme for your store.
Select a parent theme
Magento comes with two native parent themes: Blank for creating custom themes and Luma for Magento demonstrations. You can also add your themes or leave the default themes.
Use a child theme for your store view to prevent theme updates from overriding any store design or layout changes you’ve made.
Declare a parent theme in the declaration theme.xml file of your Magento mobile theme. Since your parent and child themes can come from different vendors, you can use Blank or Luma as the parent theme of your custom Magento mobile theme.
A parent theme uses a fallback system to keep your online store intact. It also enables you to change only necessary theme files when creating a child theme. When a store view file is absent in the theme you installed, the system searches ancestor themes, module views, or libraries for it.
Configure the responsive layout of default Magento themes
After you’ve added your theme to your Magento application and set a parent theme, configure the Magento default themes for responsive layouts following these steps:
1. Remove desktop files
Add the layout file, <theme_dir>/Magento_Theme/layout/default_head_blocks.xml, using this code snippet:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<remove src="css/styles-l.css" />
</head>
</page>
The instruction in <remove> disconnects desktop-specific themes.
2. Add mobile styles
Generate mobile-specific theme styles with styles-m.less. See this instruction included beneath <remove>:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<remove src="css/styles-l.css" />
<css src="css/styles-m.css" />
</head>
</page>Some of the media queries you can add to styles-m.css include:
- @media-common.
- max screen__m.
- max screen__s.
- max @screen__xs.
- max @screen__xxs.
For example:
.media-width(@extremum, @break) when (@extremum = ’max’) and (@break = @screen__xs) {
// your code
}Apply your theme
Follow these steps to apply your Magento mobile theme to your store:
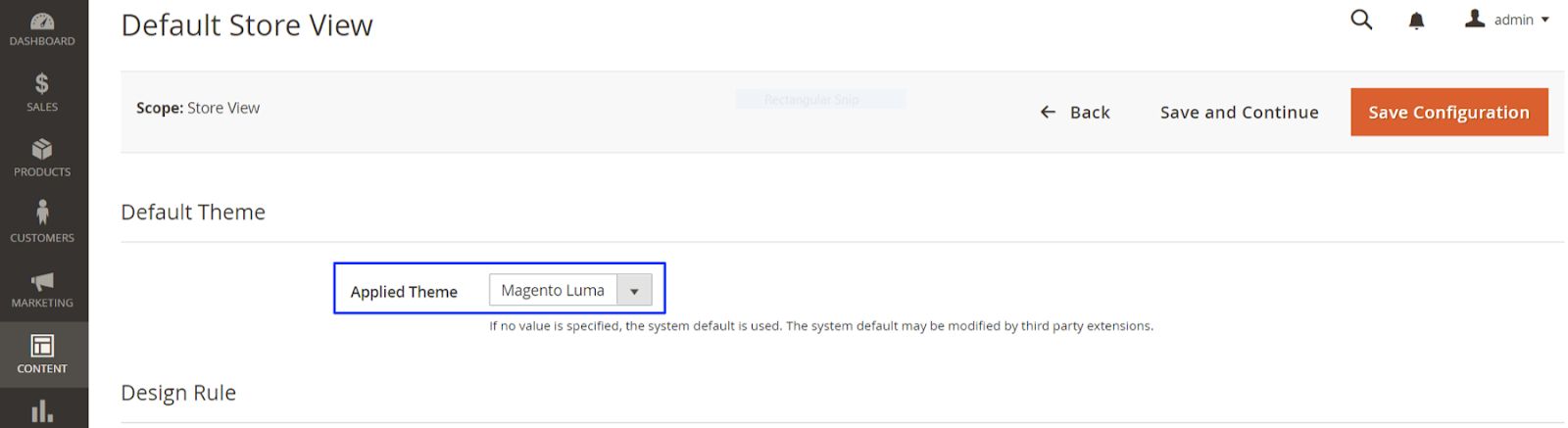
1. Access the Design Configuration page from Content > Design > Configuration in your admin panel.

2. Edit the configuration record of your store view.
3. Select your new theme from the Applied Theme dropdown menu under the Default Theme section.
4. Save settings and clear your cache.

5. Reload your storefront pages to see your changes.
Define alternative themes for specific user agents
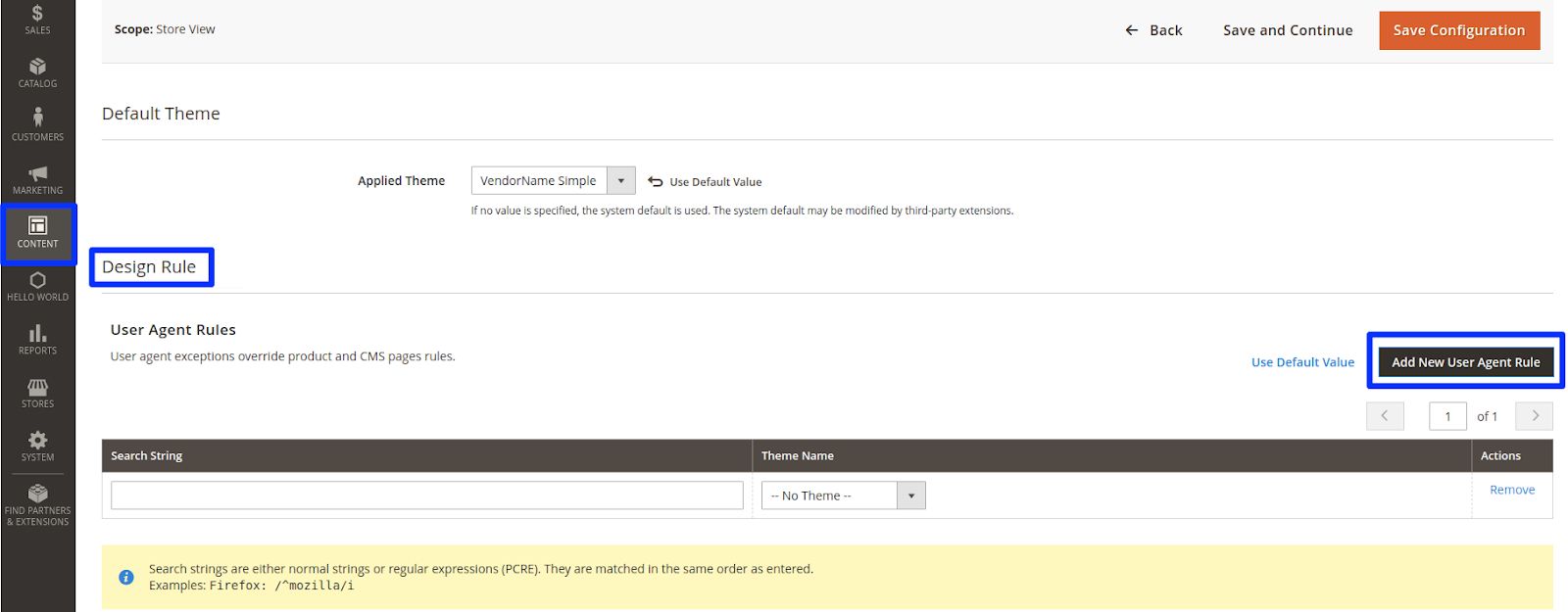
Instead of creating unique store views for user agents, you can set an alternative theme for them by following these steps:
1. Follow the Content > Design > Configuration path from the admin panel.
2. Choose the store view’s configuration record.
3. Select Add New User Rule from the Design Rule section.
4. Use regular expressions or normal strings to specify the user-agent in the Search String box.

5. Choose the theme you want to use for the user-agent from the dropdown list in Theme Name.
6. Save settings and clear your cache.
7. Reload your storefront to see changes.
Set a theme-independent logo
Your store logo might change at the storefront since you’re using multiple themes and a parent theme fallback mechanism.
Follow these steps to set up a theme-independent store logo:
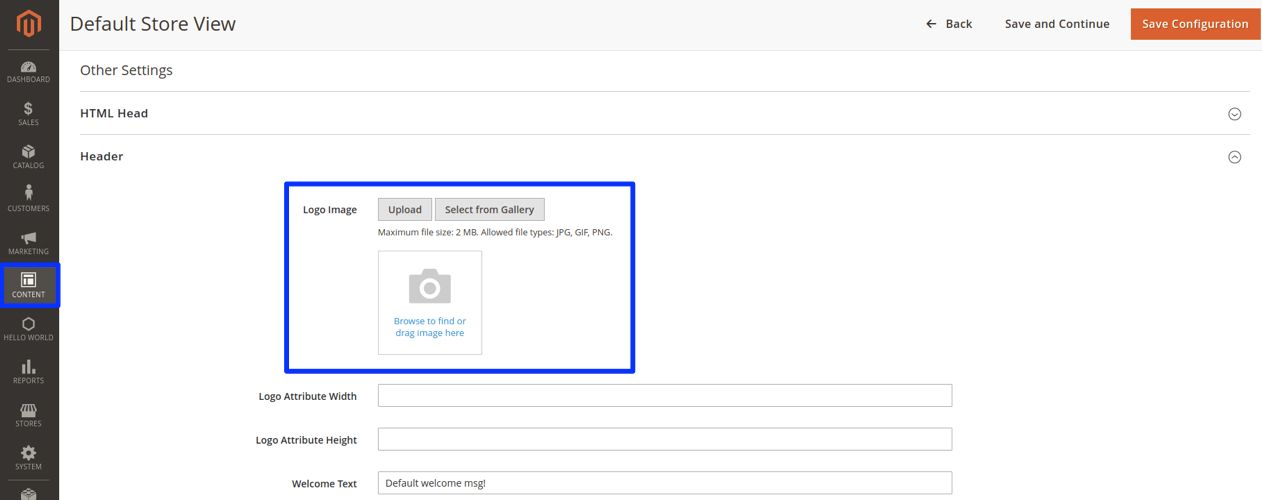
1. Go to Content > Design > Configuration to access and edit the configuration setting for your store.
2. Open the Header section to add your logo. The logo you add here is saved in the /pub/media/logo/default/ directory.

3. Browse your local computer for your logo file and initiate upload. Magento supports PNG, JPG, JPEG, and GIF files natively. But you can declare your default theme logo if it’s in SVG format using the <theme_dir>/Magento_Theme/layout/default.xml layout.
4. Specify your preferred logo height, width, and the alternative text.
5. Save settings and clear your cache.
6. Reload your storefront to see changes.
To remove a permanent logo, visit the same location, select the Delete Image icon at the logo preview’s bottom left, and save.
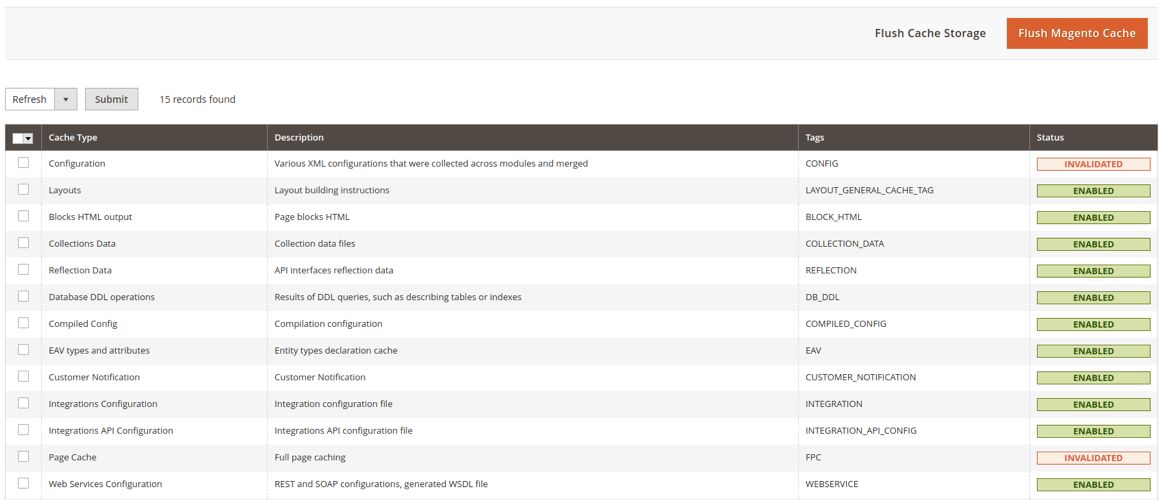
Clear the cache if enabled
Always clear the cache after applying themes and logos. Magento notifies you of invalidated cache types when you make these changes.

Go to System > Cache Management to clear the invalid cache types.
Final thoughts: Guide to the best Magento mobile themes for ecommerce stores
The Magento mobile theme you choose for your online store significantly impacts your website performance and sales. As buyers’ preference for mobile commerce continues to grow, this impact will increase exponentially. It might even determine if you’ll remain in business or not.
Magento enables your ecommerce store to benefit from this mobile-first market shift. To start covering your bases, apply any of the above user-friendly themes and follow the installation steps.
However, a mobile-responsive Magento store won’t matter much if your hosting environment lags. Your store, theme, extensions, and modules rest on your host’s infrastructure.
Nexcess understands the stakes. So, we provide scalable, enterprise-grade hosting with round-the-clock support, 100 percent server uptime, and advanced security.
Try our Magento enterprise hosting solution to start accelerating your revenue growth.