Page speed can make or break you on the internet.
A faster page load usually means better results overall for your site speed. Every aspect of a website’s success is linked to page speed, from SEO to conversions, to user experience and beyond.
From the hosting provider you choose to the application you decide to work with, there are a lot of areas that can be optimized. With so many areas to consider, improving page speed can be a complex process. Learning how to optimize web page load time in easy to implement ways is crucial to success.
So, what can you do to make sure you’re optimized? Let’s look at some ways to make your web page faster, how to speed up page load time, and other best practices for page load time and increasing speed.
Why Page Load Time Matters
Before getting into how to speed up page load time, let’s first understand why it is so critical.
Google first announced that site speed would impact ranking in 2010 and has continued to demonstrate its importance. In 2018, Google introduced page speed as a ranking factor for mobile site speed.
SEO specialists quickly started trying to optimize on-page elements and make the search engine cut. Those that didn’t fell behind. And now, with recently announced core web vitals, speed is more critical than ever.
Want to learn more about how to improve page load speed? Here are some key areas to consider.
Page Speed Significance
Page load time has always been important for a pretty obvious reason: conversions. Simply put, fast sites increase conversions — and slow sites reduce them.
In fact, a 0.1-second improvement in mobile website speed results in an 8.4% increase in conversion rates for retail businesses, Google found in a 2020 study.
Site speed also impacts your bounce rates. When users encounter a slow site, they leave. A two-second delay in page load time could increase a website’s bounce rate by 103%, a report from Akamal Technologies found.
Testing Your Page Load Time
To get a snapshot of your website and create before and after benchmarks for the optimization process, the first thing you will want to do is test your current page speed. A couple of tools you can start with are Google’s Page Speed Insights and Webpagetest.org.
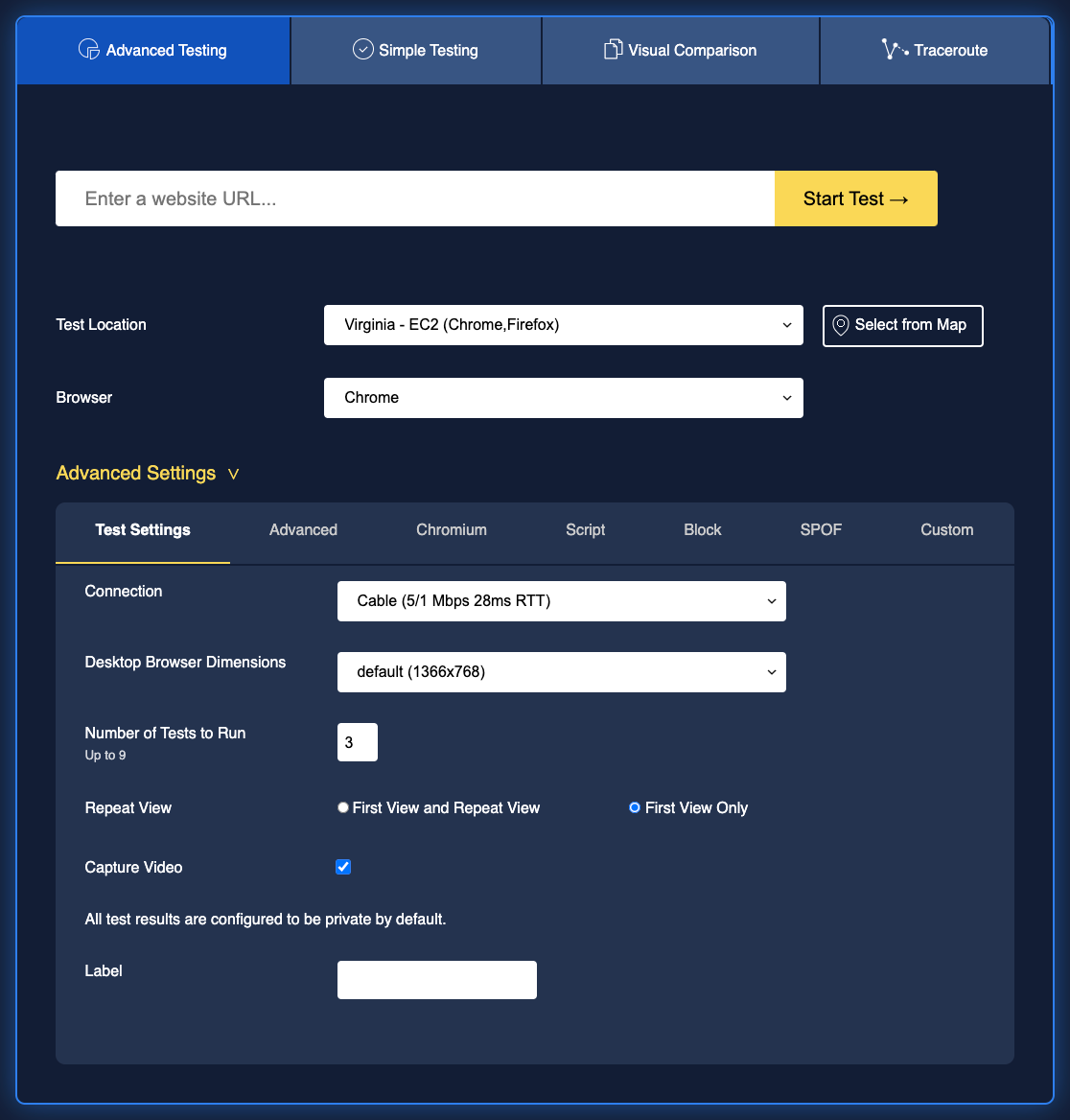
Make sure to run multiple tests and average your results. Web Page Test allows you to do this automatically in the settings menu. It is always wise to pick a testing location that is close to where your site is hosted to ensure you get the most accurate results.

This is how we usually set up webpagetest.org for basic speed checks.
Below you can see the results of a page speed test on the Magento demo site averaged out. We’ve picked out three of the most important and significant stats we want to use for optimizing the site.
| Load Time | Time To First Byte | Bytes In |
| 2.264 | 0.318s | 927KB |
The first stat is load time. This shows us the complete time it takes to load our page. Remember, if a page takes over three seconds to load, you may be losing half of your potential traffic. This number is the most important for us to change.
The second stat is Time To First Byte (TTFB). While it can help to provide guidance, TTFB can be manipulated relatively easily and its importance can vary. If you use Google Lighthouse, you can also track First Contentful Paint and First Meaningful Paint which report on how fast your page “paints” the screen with elements of your content.
Ever load a recipe and half of it hasn’t caught up with how fast you’re scrolling because you’re trying to get past all the ads and narrative? That’s because it’s FCP/FMP time is very slow.
The third stat is the size of the information being downloaded to the page. If this number is very large, it may be useful to take a closer look at how long different page elements take.
Page Speed Waterfall
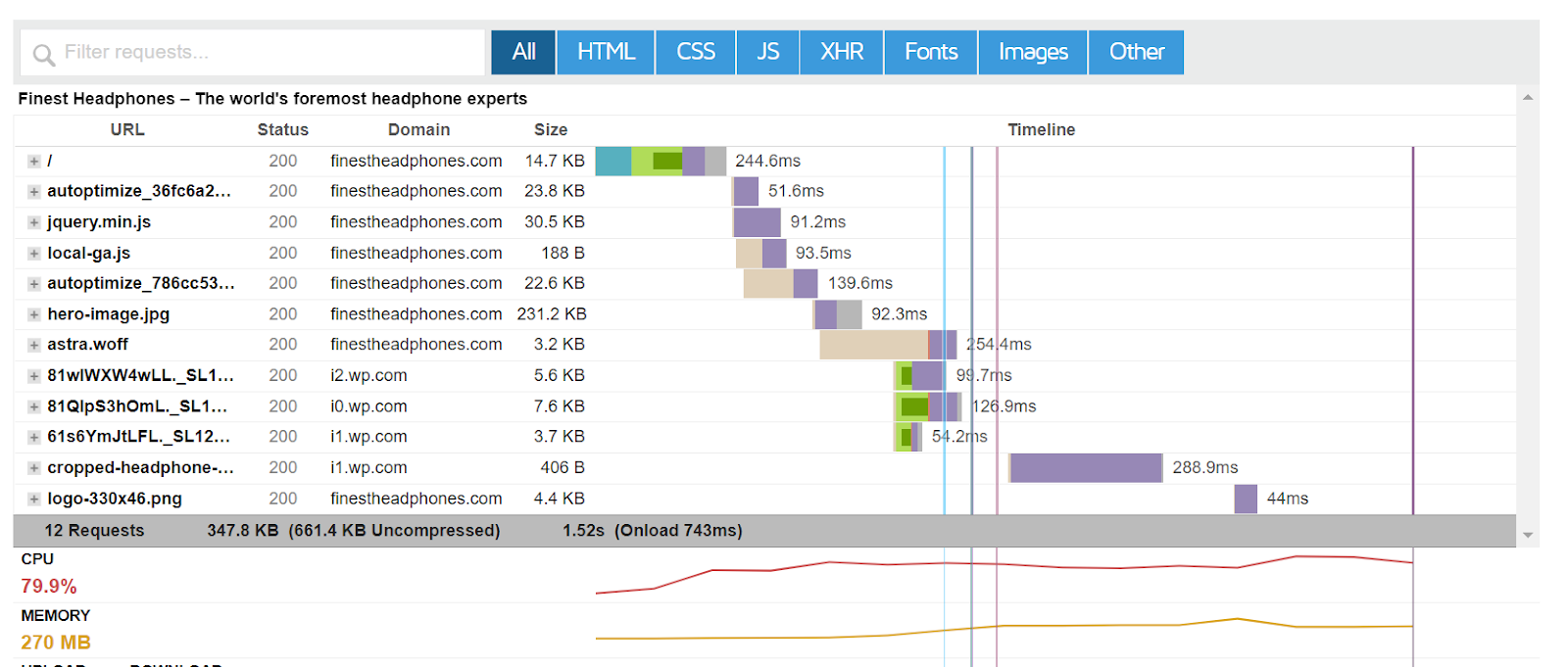
If you want to learn how to speed up page load time, isolate what elements are slowing down page speed and take a look at the waterfall. An example of what the waterfall looks like can be seen below.

Once you’ve looked at the waterfall, you should have a better idea of what can be improved. Above, we can see that some of the front end .js files can likely be sped up slightly.
Lower down the waterfall (off the page), there are also some image files that take longer to load and should be optimized. Understanding what elements cause pages to lag is key when your focus is faster page load time.
How to Speed Up Page Load Time Via Web Content
Compress and Optimize Images
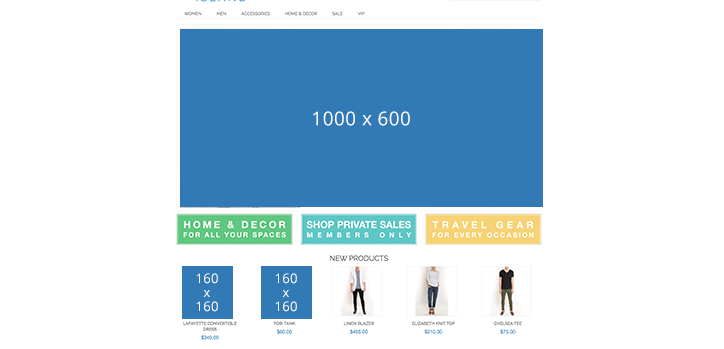
When looking at how to speed up page load time, image compression is a great place to start. Too often web designers make images that adopt uselessly high resolutions. High-resolution images take up more storage space on a server and can increase load times significantly.

We highly recommend scaling images appropriately. If an image is only going to take up a 100 x 100 pixel space on your site, there’s no need to make it 1000 x 1000. We recommend a plugin like Smush or EWWW Image Optimizer if you’re running a WordPress site.
How to Convert to WebP Images on WordPress >>
Image Type Extensions
When saving images, knowing which extension to use is important. Should it be .jpg or .png? Did someone send you a logo in .svg? There is plenty of conflicting information out there about what is best.
Many say .png (Portable Network Graphics) is the better option because it is designed to compress images as much as possible without losing quality. That is partially true. That being said, there are exceptions to the rule. For example, .JPEG files actually work much better when using photographs.
Our suggestion is to check how saving your file a few different ways affects size and quality when displayed on a preview of your page. If you notice a clear difference, opt for the better extension.
Compress Site Content
Images aren’t the only page elements that need a squeeze. You should also be compressing CSS, HTML, and JavaScript elements on your site. GZip is a highly recommended compression tool that Google suggests testing prior to implementing in a production environment. We recommend making use of a Dev Site environment that mimics your own production environment if you’re planning on doing this.
The thing about compressing your site content is that there’s some evidence that it can marginally increase Time To First Byte durations. However, it also dramatically increases the overall page speed load time, which some SEO experts suggest Google may actually prioritize. We recommend testing compression on individual pages rather than making a sitewide switch.
Simplify Web Design
If you want faster page load time, less is almost always more. Instead of adding additional functionality to core pages, how about settling on something simpler and faster? The fewer HTTP requests a page has, the faster it will usually load.
In addition to improving page speed, simple web design has also been shown to improve user experience in many cases. In a UX study conducted by Google, it was found that users tend to judge a website’s aesthetics within 1/50th – 1/20th of a second, and that visually complex sites were almost always judged as being less beautiful than their simpler counterparts.

The more beautiful a website is perceived as, the better UX and SEO will be, and the more conversions will increase. A simpler website design is one of the quickest methods for improving page speed within a short period of time. However, we recommend running A/B tests in order to see how changes actually perform rather than making a 100% change straight away.
How to Speed Up Page Load Time Via Your Host
Your host also plays a large role in page load time. Here are a few ways to make page load time faster with your host.
Enable Caching
Caching is where repeat visitors are able to load your site much faster thanks to page elements being stored on their hard drive in a cache or temporary storage. For WordPress and WooCommerce sites, we make use of Redis Object Cache to manage caching functions. This will come pre-installed and pre-configured when you purchase a WordPress optimized hosting plan through Nexcess.
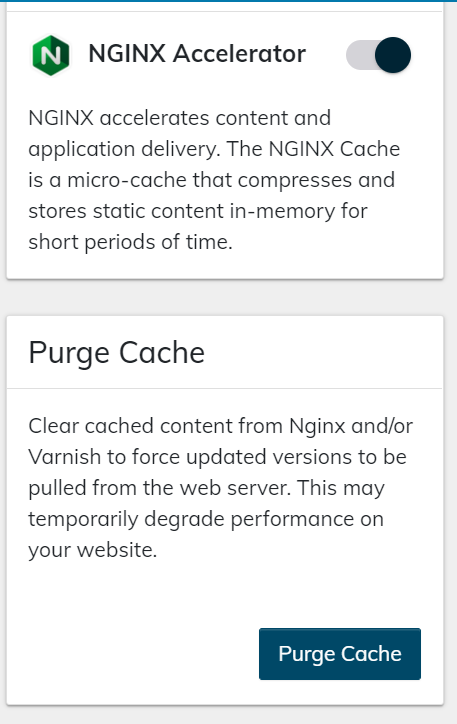
In order to optimize page speed even more, the Nexcess Cloud allows for use of the Cloud Accelerator. This can easily be turned on and off with the click of a button under the performance section of the Client Portal.

Unsure whether you should turn on Varnish or NGINX? Find out more about the difference between Varnish and NGINX in our Definitive Guide to Optimizing Magento 2.
Caching and CDN
Caching with a CDN (Content Delivery Network) in place is a more complicated process and can require advanced setup. However, a proper caching configuration with a CDN can help you to reach that global audience as though you were with a local host.
Why You Need a WordPress CDN >>
For WordPress and WooCommerce, check our guide on how to configure the Nexcess CDN with WordPress and CDN Enabler.
Other Areas To Consider
What Page Are You Optimizing?
Your site structure makes a world of difference when it comes to optimization. Thinking about which page you’re optimizing and how it’s relevant to total site structure is important. If you update one page, the pages it interacts with should also be considered.
For instance, it’s not helpful for us to just simply optimize Nexcess.net, we also need to optimize Nexcess.net/magento/hosting and Nexcess.net/cloud/hosting.
Before you set out to begin this process, put together a plan for what key pages are drawing in the most conversions and attracting the most ROI. Start here for the greatest impact.
Page Speed and SEO
While page speed and SEO are intrinsically linked, make no mistake that it is not the definitive factor in determining page rank. Google themselves has said that if content is more relevant and people are willing to wait for it to load, they will not penalize that site.
Ultimately, page speed is an important part of optimizing, but content, quality, and user experience should always be the primary focus.
Accelerate Load Time with the Right Host
We’ve come a long way from waiting for images to load line by line. Page speed isn’t just something consumers complain about — it can also make or break conversions, rankings, and more. Doing all you can to increase page speed is ALWAYS a good idea.
If you’re investing time and effort into improving page load time, you’re protecting your digital business. Match your sweat equity with smart investments. Make your next step choosing a host that has proven scalability, security, speed and support — like Nexcess.
Nexcess provides fully-managed WordPress hosting that includes:
- Automatic updates.
- SSL for security.
- Built-in CDN.
- Image compression.
- Caching.
- And more!
Check out our plans to get started today.